Siebel Center for Design
UI/UX Design • User Research
Role
UI/UX Designer, User Researcher
Team
Myself, Maxine Tam
Timeline
June-August 2023
Tools
Figma, Figjam
Problem
The absence of a dedicated SCD app results in missed opportunities for engagement and limits the center's ability to showcase how innovation and creativity may be fostered in these spaces amongst a variety of fields.
Our approach
The SCD Tours is a self-guided experience allowing guests to learn about SCD on-demand, whenever they walk into the building. The goal of this experience is to encourage visitors to explore SCD and inform them about how they can use the space for their interests.
Overview
RESEARCH & UNDERSTAND
Competitive Analysis
Features we liked
Choose your own adventure
Gamification
Advertising for local businesses, events
What we learned
GPS feature can be difficult for a multi-level building
Include an incentive to download and use the app
Make the competitions fun and not impossible
Interviews
We conducted 13 interviews with a variety of people ranging from undergrad students, SCD full-time and student staff, as well as prospective students in high school.
Our interview goals:
Gather experiences with SCD from all levels
Assess the current building tour design and flow
Identify pain points and frustrations
Explore technology preferences
Discover user needs and expectations
Learn about first impressions with SCD
Findings:
Successful experiences with SCD
Pain points
Tour structure insights
First impressions
Content to highlight in the tour
FAQ from tour visitors
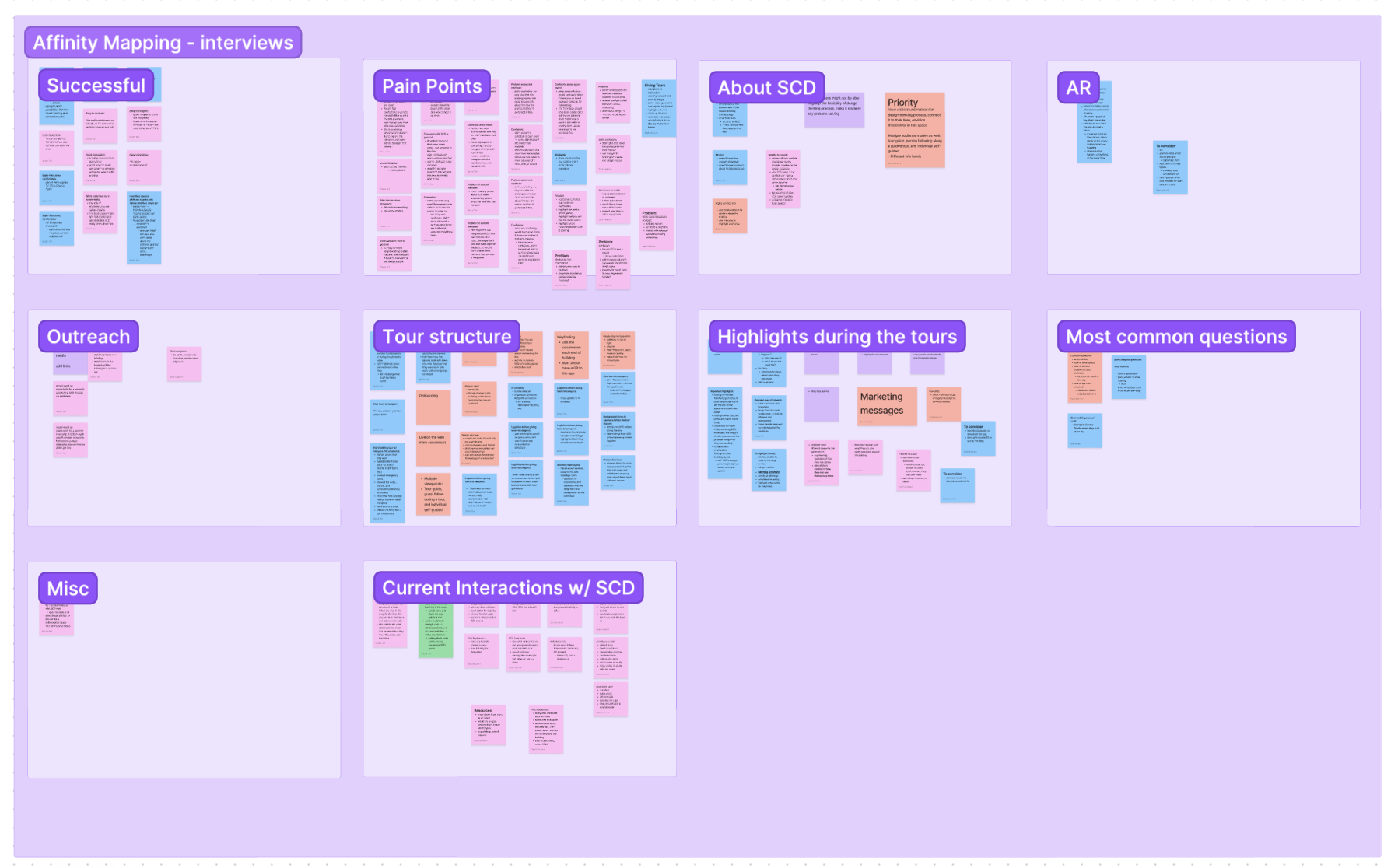
Affinity Mapping
After conducting user interviews, we analyzed commonalities and developed design features based on pain points and successes.
Design features:
Choose your own adventure
Interactive map
Incentives
Missions
Post-tour feedback
FAQ
About staff
IDEATION
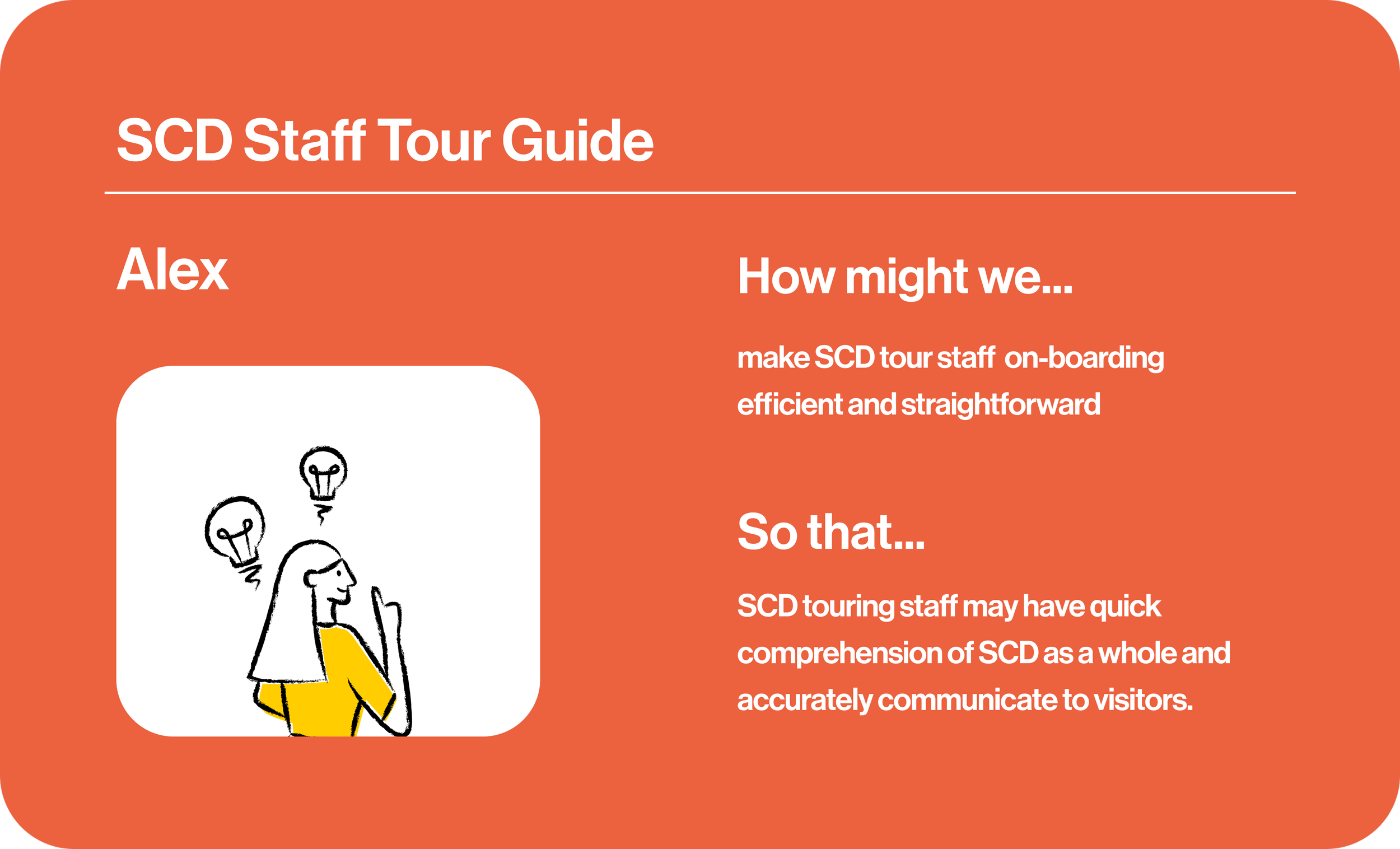
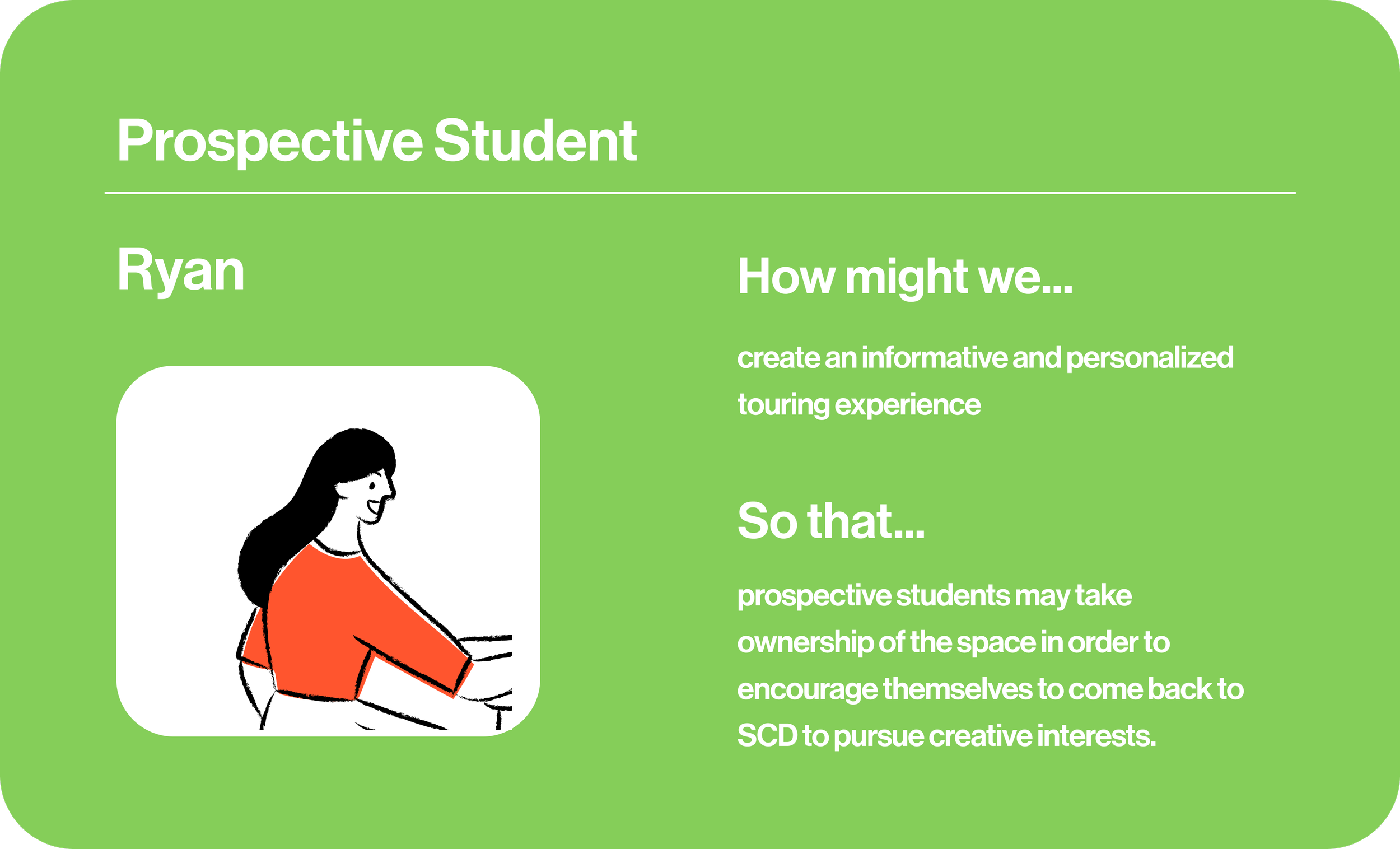
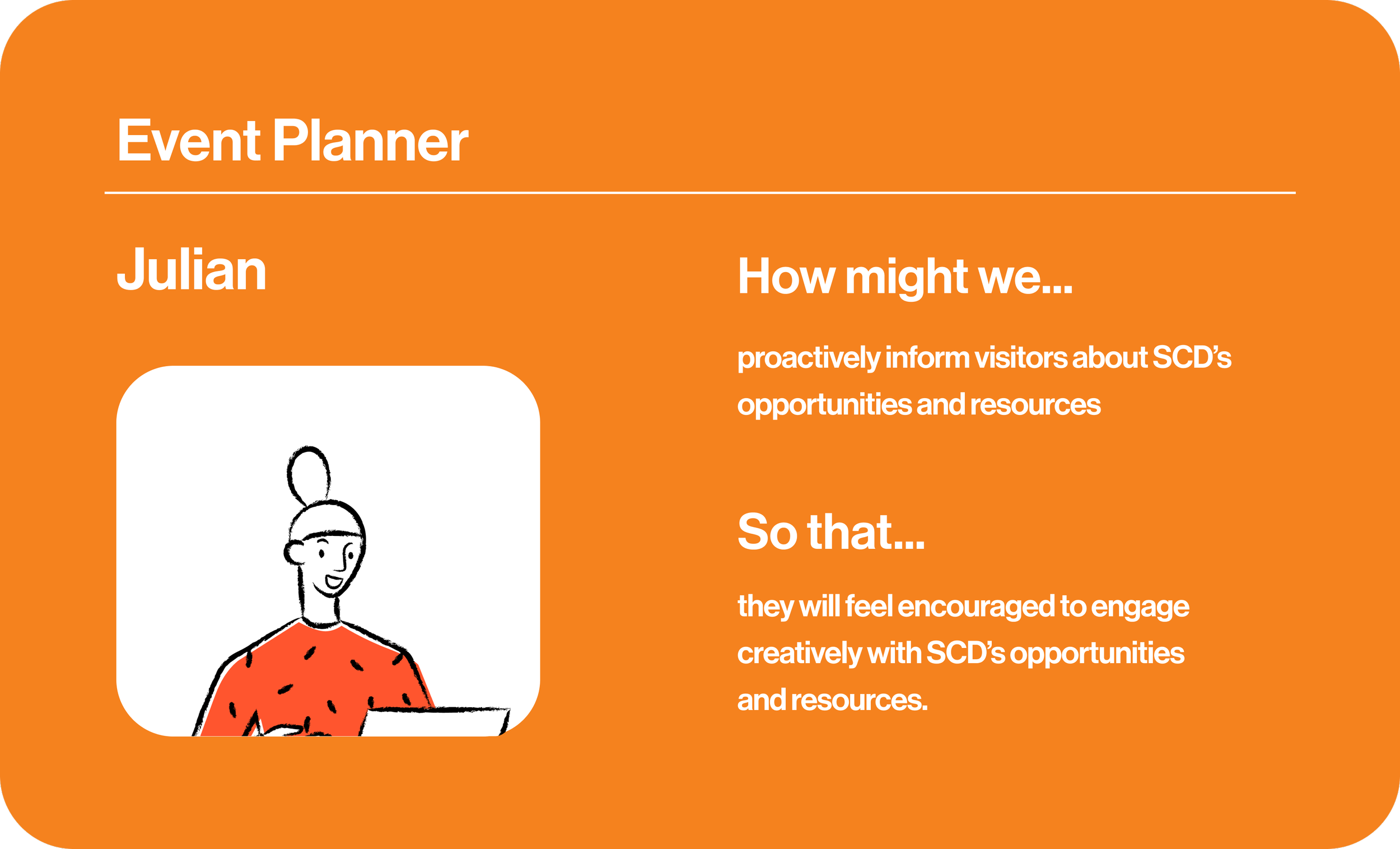
Personas, User Journeys, User Stories
Using the pain points and successes discovered from our affinity mapping, we created 3 personas and corresponding journey maps.
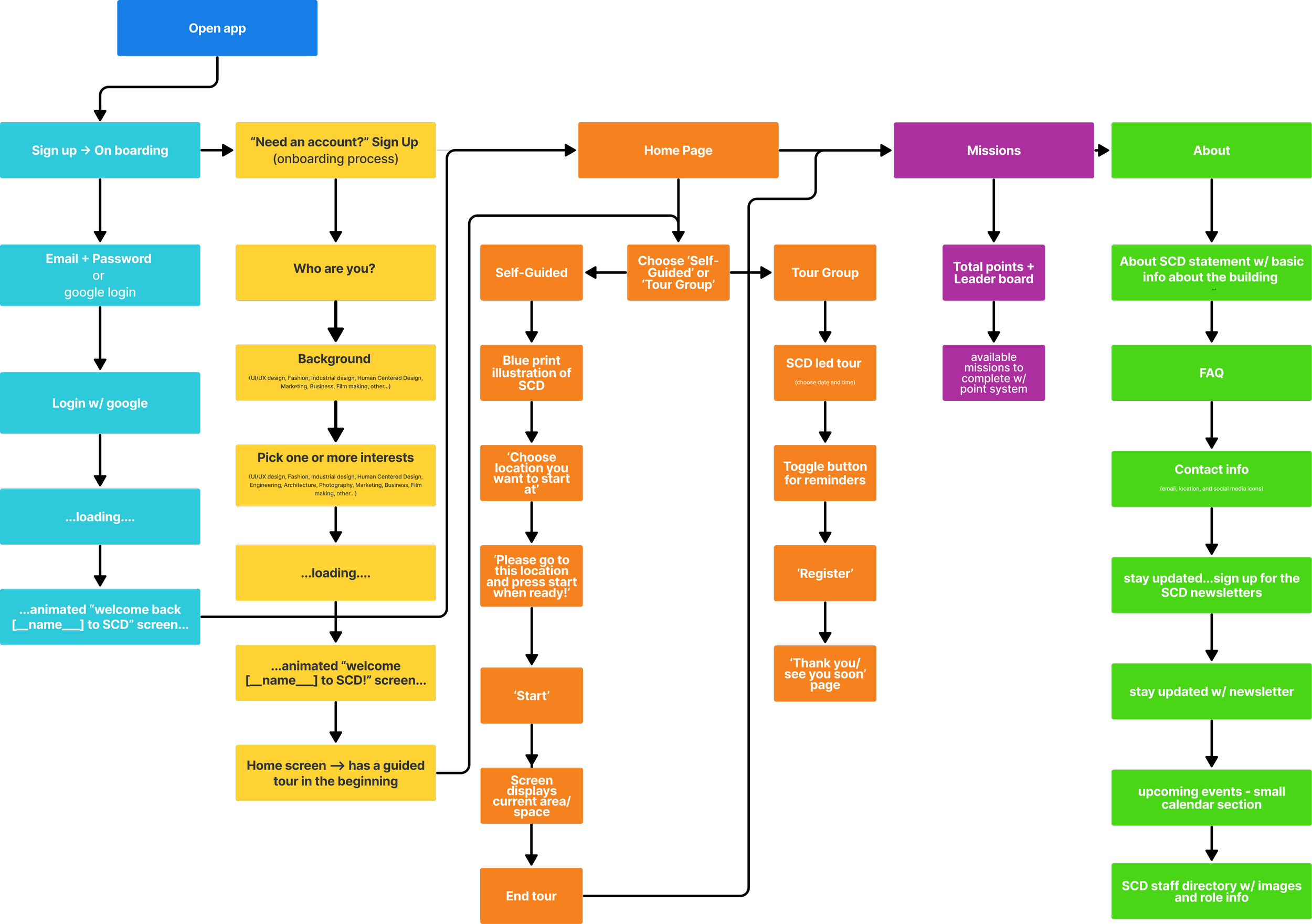
Information Architecture
Using our findings from interviews and personas, we mapped out the pages and content for the self-guided tour.
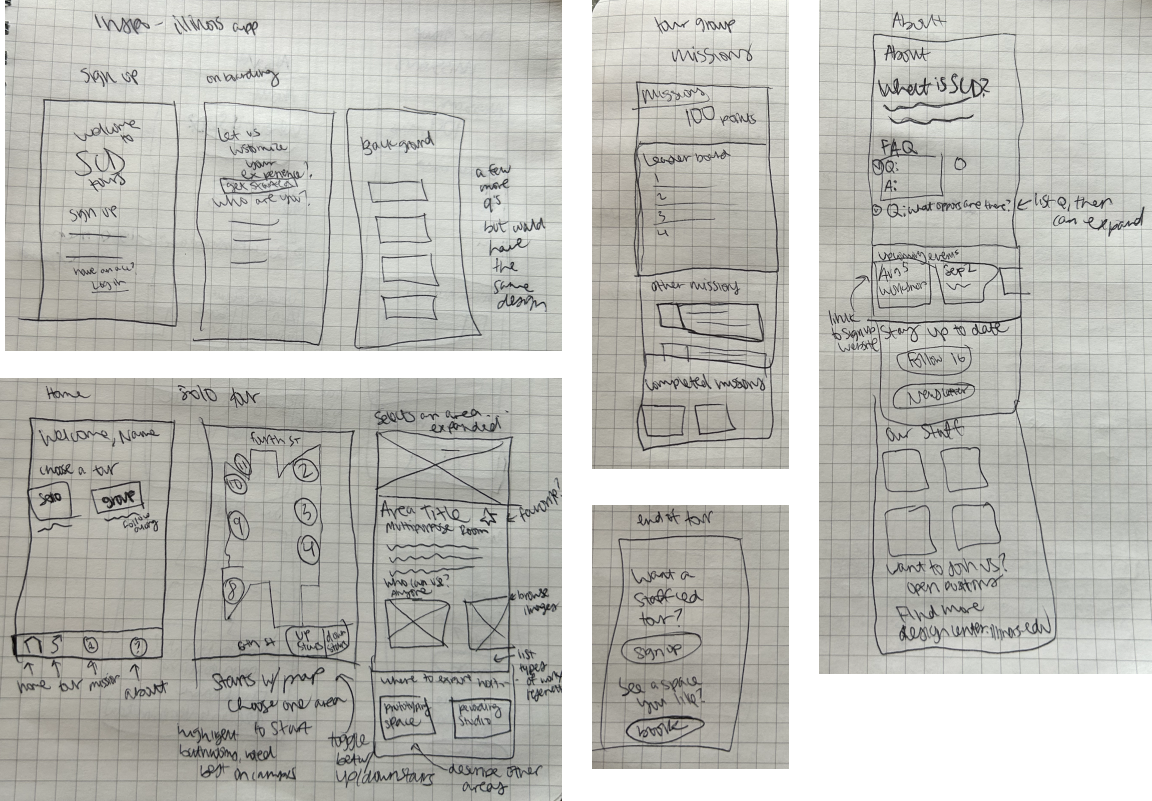
Wireframe Sketches
After establishing the content in the info architecture, we sketched each page to lay out the features based on pain points from our interviews.
High-Fidelity Designs
Due to the fast-paced timeline of the summer, we went straight into high-fidelity designs to speed up the final deliverable.
Reflections
This was definitely a growing experience to become aware of all of the logistics it takes to develop an app.
Finding people to interview, organizing our findings, turning findings into design features, developing a style, executing the actual design, and finding a platform and developers to bring the app to life.
The most challenging part was defining our goal.
After developing the designs, we received feedback that made us realize we might have to go back and define the specific pain point and what we wanted to achieve for our audience.
Next steps
With this project continuing into the fall semester, user testing and design revisions are needed before moving forward with development. We may also go back and conduct additional user research to solidify our audience, ensuring our designs are working towards a specific goal.